什么是Web安全色?
不同的平台(Mac、PC等)有不同的调色板,不同的浏览器也有自己的调色板。这就意味着对于一幅图,显示在Mac上的Web浏览器中的图像,与它在PC上相同浏览器中显示的效果可能差别很大。
选择特定的颜色时,浏览器会尽量使用本身所用的调色板中最接近的颜色。如果浏览器中没有所选的颜色,就会通过抖动或者混合自身的颜色来尝试重新产生该颜色。
为什么要使用Web安全色?
为了解决Web调色板的问题,人们一致通过了一组在所有浏览器中都类似的Web安全颜色。
这些颜色使用了一种颜色模型,在该模型中,可以用相应的16制进制值00、33、66、99、CC和FF来表达三原色(RGB)中的每一种。这种基本的Web调色板将作为所有的Web浏览器和平台的标准,它包括了这些16进制值的组合结果。这就意味着,我们潜在的输出结果包括6种红色调、6种绿色调、6种蓝色调。666的结果就给出了216种特定的颜色,这些颜色就可以安全的应用于所有的Web中,而不需要担心颜色在不同应用程序之间的变化。
网站:http://www.bootcss.com/p/websafecolors/
配色方案
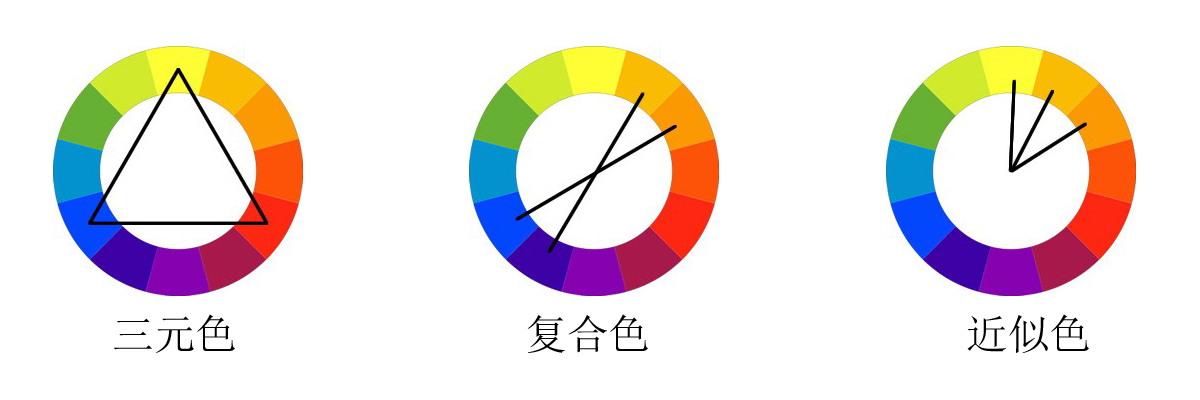
三元色(Tradic),近似色(Analogous)和复合色(Compound)

配色法则
要有「KISS(略: Keep it Simple, stupid)(越简单越好)」这样的思路。首先,尽可能的减少颜色,我们需要考虑下面几点。
- 背景色: 如白色、灰色等
- 主色(强调色) : logo颜色 或 醒目需要引起注意的颜色
- 次要色(辅助色):
实例
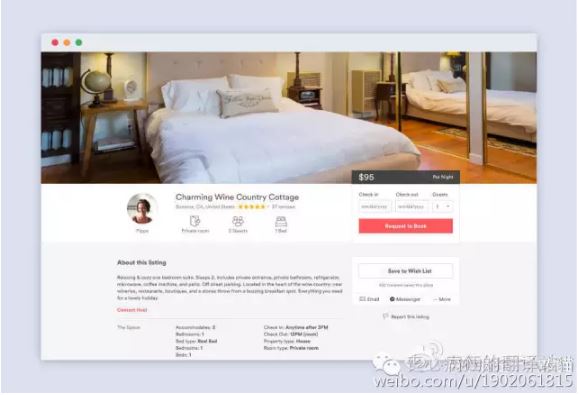
例1:Airbnb(一个旅馆预定网站) 的例子。
地址: https://zh.airbnb.com
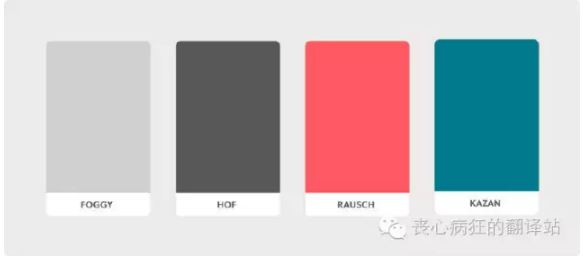
Airbnb的强调色,是可以显示公司住所地址的红色(英: Rausch)。绿松石色(英: Kazan)是辅助色、背景色则使用了两种灰色(英: Foggy / HOF)。
Airbnb的很多页面,背景色使用的是比较明亮的灰色(英: Foggy)。比如下面的例子、预约房间是非常重要的动作,就使用了作为主色的红色(英: Rausch)。
例2:iphone图标
iphone图标是个标准的应用互补色的例子。 红色和绿色就是一组互补色。iOS 中电话图标和右上角的数量提示标识就很好的构成了色彩对比。
例3:小米官网 (三元色)

小米的强调色是Logo的色彩(#FF6600)。绿色(#83C44E)作为辅助色、背景色则使用了白色和灰色(#F5F5F5)。
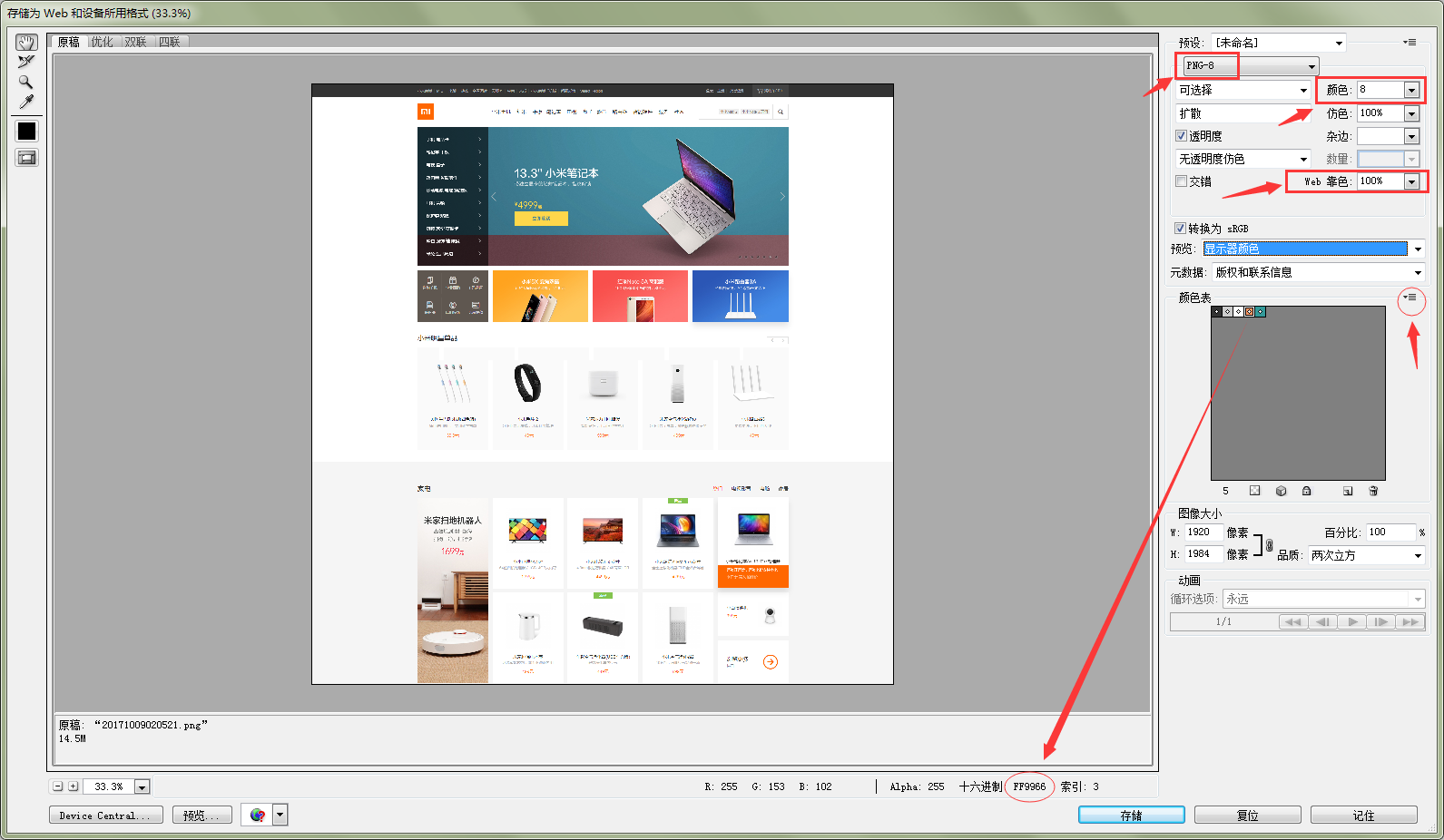
1. 从图片提取配色
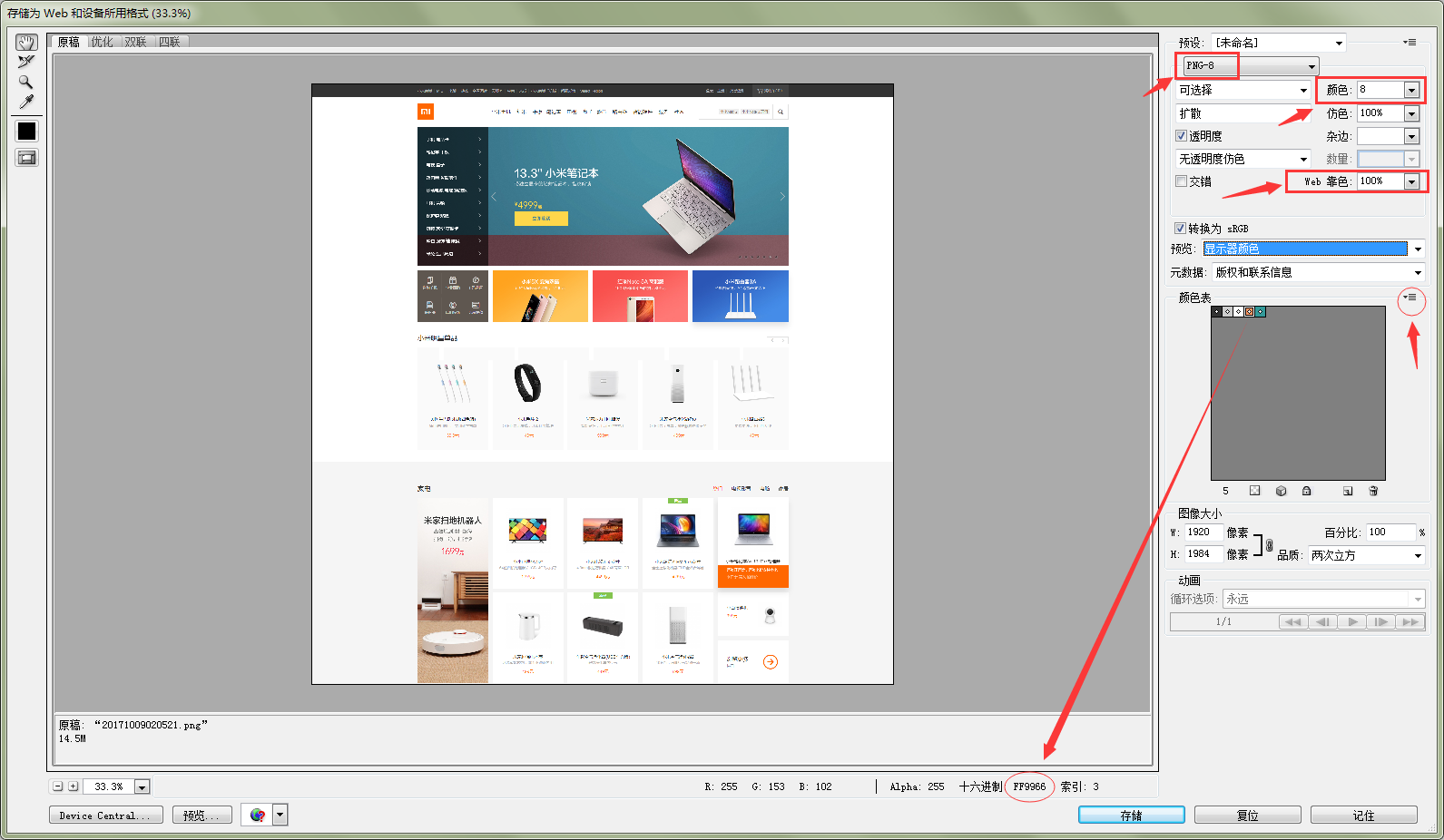
用ps打开图片后,点击菜单“文件”-》“存储为Web和设备所用格式”,选择gif或png8,颜色选择8,web靠色100%,储存颜色表,最后导进色板里。

2. 最后结果如下:

相关网址
1、 https://color.adobe.com/zh/create/color-wheel/
2、 https://dribbble.com/